まるごとエステHP(レスポンシブ版)へのご要望ありがとうございます。
ヘッダーに表示されるロゴの表示設定に左余白ができるようになりました。
<ご要望>
・背景画像にあわせてロゴの位置を調整したい。
今まで、ロゴを「左に寄せる」「右に寄せる」「中央に表示する」ことができましたが
今回の機能追加で、さらに微調整が可能となりました。
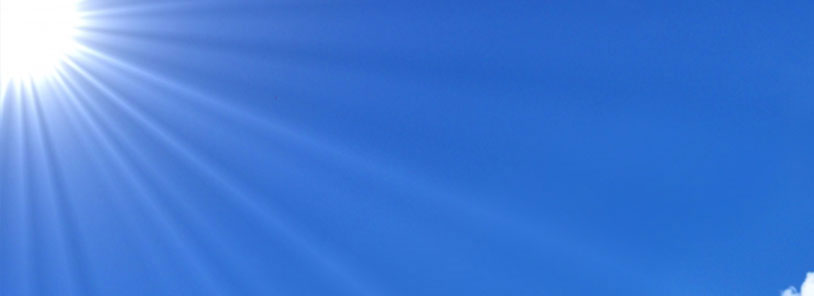
例えば、下記「参考画像1」のように月画像の右側にロゴを表示したい、「参考画像2」のように雲の左側にロゴを表示したい時に便利な機能です。
レイアウトの調整をすることで、オフィシャルサイトをもっと魅力的にできますので是非、ご活用ください。
▼参考画像1

|

|


|
月とロゴが被らないように、ロゴを左寄せにしてから左余白の設定で位置を調整。
※白線は、左寄せした時に表示されるロゴの位置です。
▼参考画像2


|

|

|
雲とロゴが被らないように、ロゴを右寄せにしてから左余白の設定で位置を調整。
左余白の設定は、マイナスの値を登録することで、右に余白ができます。
※白線は、右寄せした時に表示されるロゴの位置です。