まるごとエステホームページへのご要望ありがとうございます。
レスポンシブ版のメインページ、下層ページの画面上部に表示するコンテンツを自由に配置できるようになりました。
<ご要望>
ヘッドラインを画面の一番上に設置したい。
ロゴや見出し(H1)、メインメニューを入れ替えたい
今回の機能実装では、見出し(H1)、ロゴ、メインメニュー、店舗情報、ヘッドラインの5つのコンテンツを画面上部に自由に配置できます。
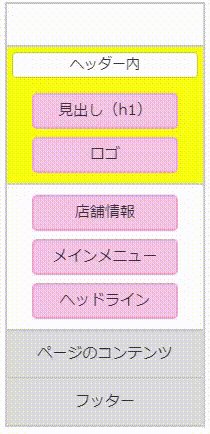
画面上部とは、下図のように従来の画面構成にある「ヘッダー」に、「ヘッダーの上、ヘッダーの下」を加えた3か所を指しています。
▼従来の画面構成
ヘッダーの上
ヘッダー
ヘッダーの下
ページのコンテンツ
フッター
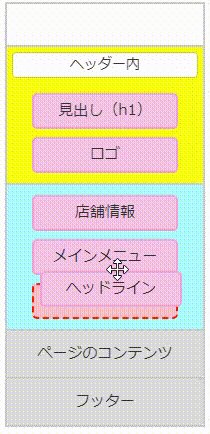
▼新機能の画面構成
ヘッダーの上
ヘッダー
ヘッダーの下
ページのコンテンツ
フッター
コンテンツの配置は、メインページ、下層ページをPCサイズ、スマホサイズで行えます。
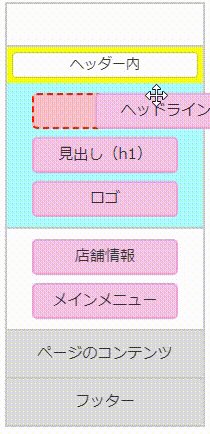
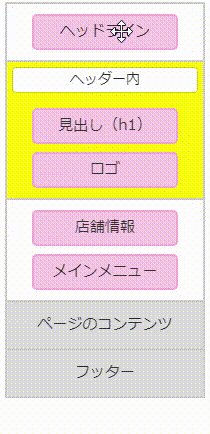
操作方法は下の画像のように、表示したい場所に表示したいコンテンツをマウスで移動させるだけなので、とても簡単です。
▼ヘッダーの下に表示している「ヘッドライン」をヘッダーの上に表示させるケース。

レイアウトの自由度が大幅に向上し、ヘッドラインのような目立たせたいコンテンツをオフィシャルサイトの最上部に設置できますので是非ご活用ください。
その他、見出し(H1)、店舗情報、メインメニュー、ヘッドラインは画面をスクロールした後に画面上部で固定したり、指定したタイミングで背景色を変更する事もできます。
コンテンツを目立たせたり、常に表示させることができますので、こちらもご活用ください。